Аналитика в GetCourse. Настройка UTM меток. Запись меток в допполя GetCourse
Учимся настраивать аналитику в GetCourse
Внимание. ЮТМ Метки не записываются в виджете, если это всплывающий блок.
Как анализировать эффективность трафика в Геткурсе?
Самый простой способ - использовать дополнительные поля пользователей или заказов.
К примеру, если у вас идут регистрации на вебинар и вы хотите понять, какая кампания принесла больше денег, то стоит записывать ютм метки в поля пользователей и смотреть, по каким меткам пришло больше всего заказов.
Для этого сначала добавляем дополнительные поля пользователям. И заодно в заказы.

Добавляем элемент «Строка» и называем поле utm_source. Добавляем новое поле «строка» и называем поле utm_medium. Таким же образом добавляем utm_campaign, utm_content, utm_term.

Настройка формы на сайте
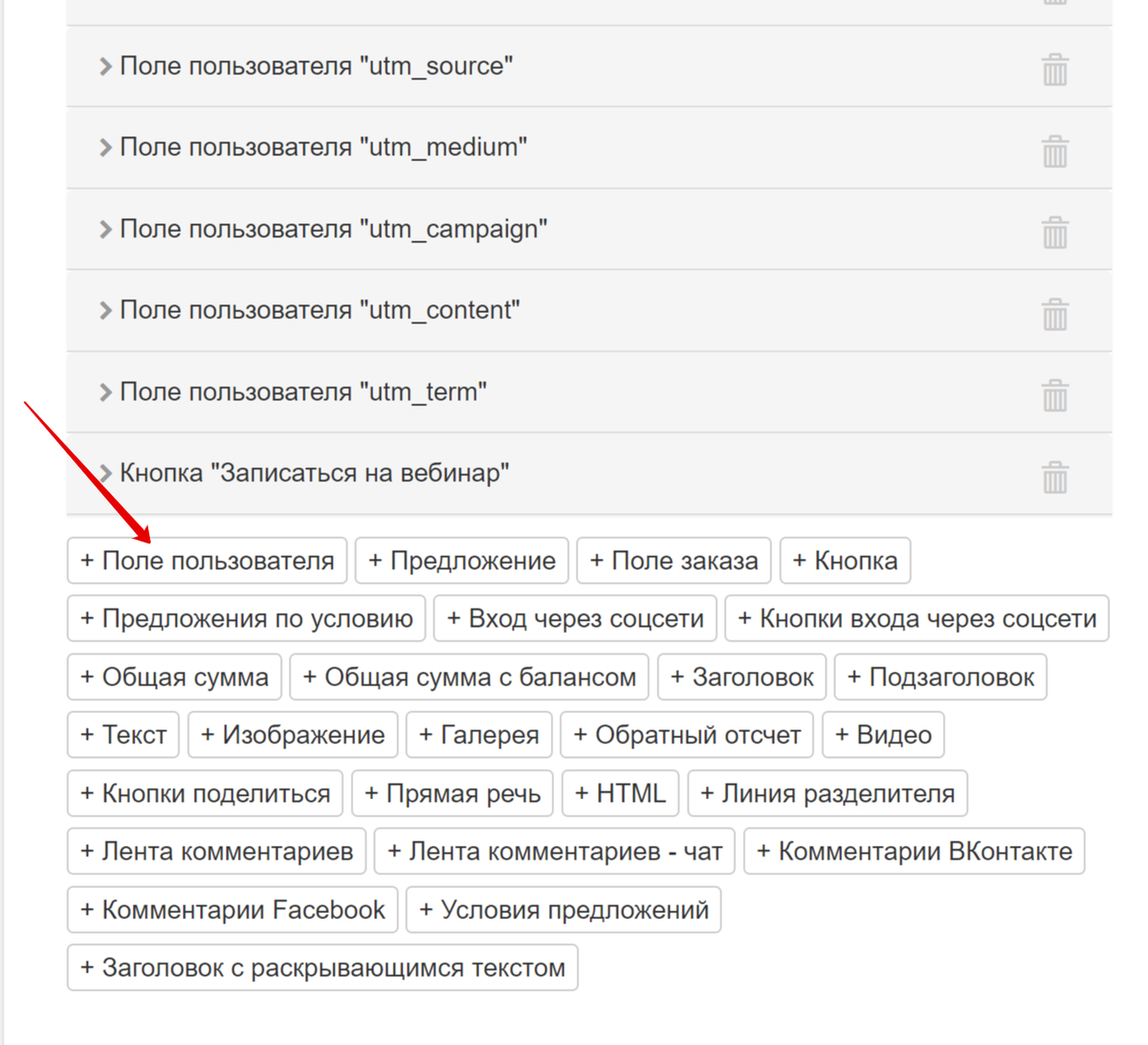
После этого добавляем данные поля в обработчик формы. Выбираем поле пользователя. Из списка выбираем добавленные ранее дополнительные поля. В итоге в обработчике формы получится такая картина:

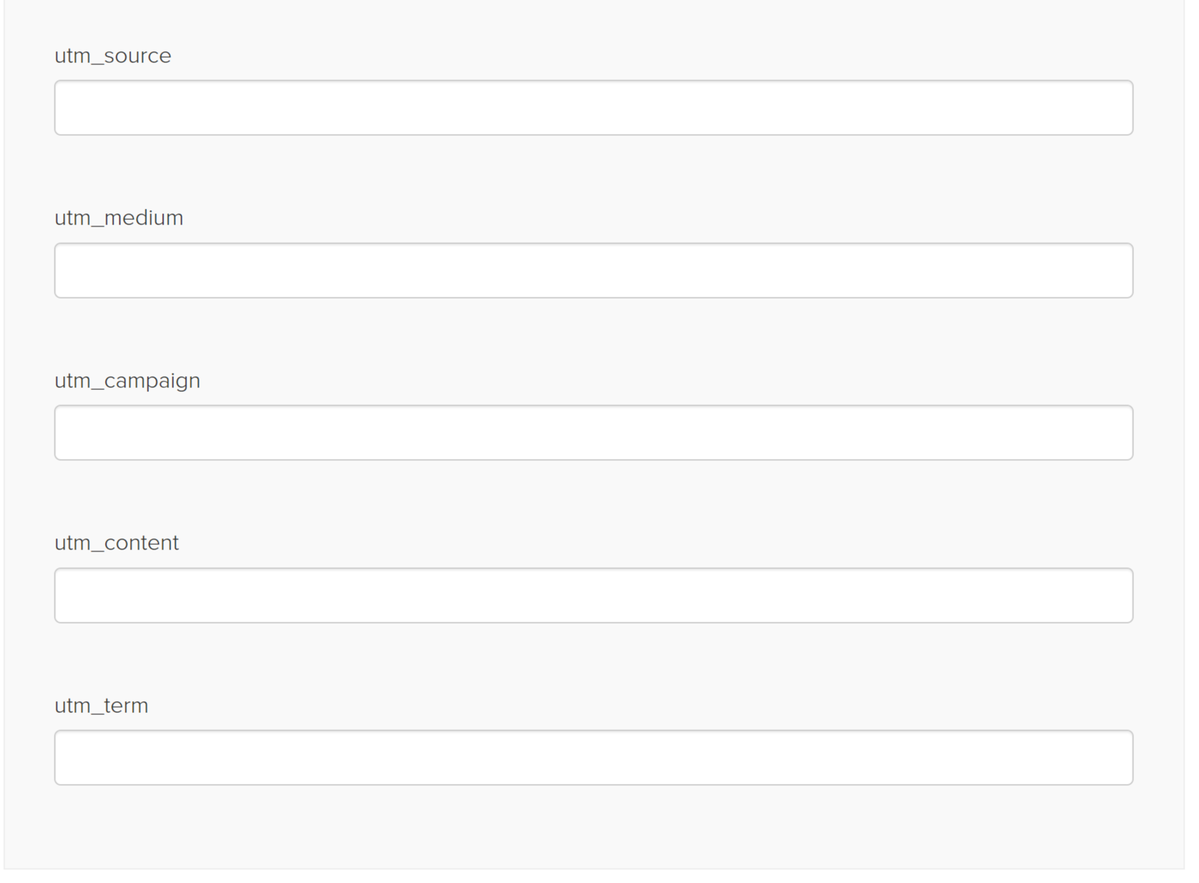
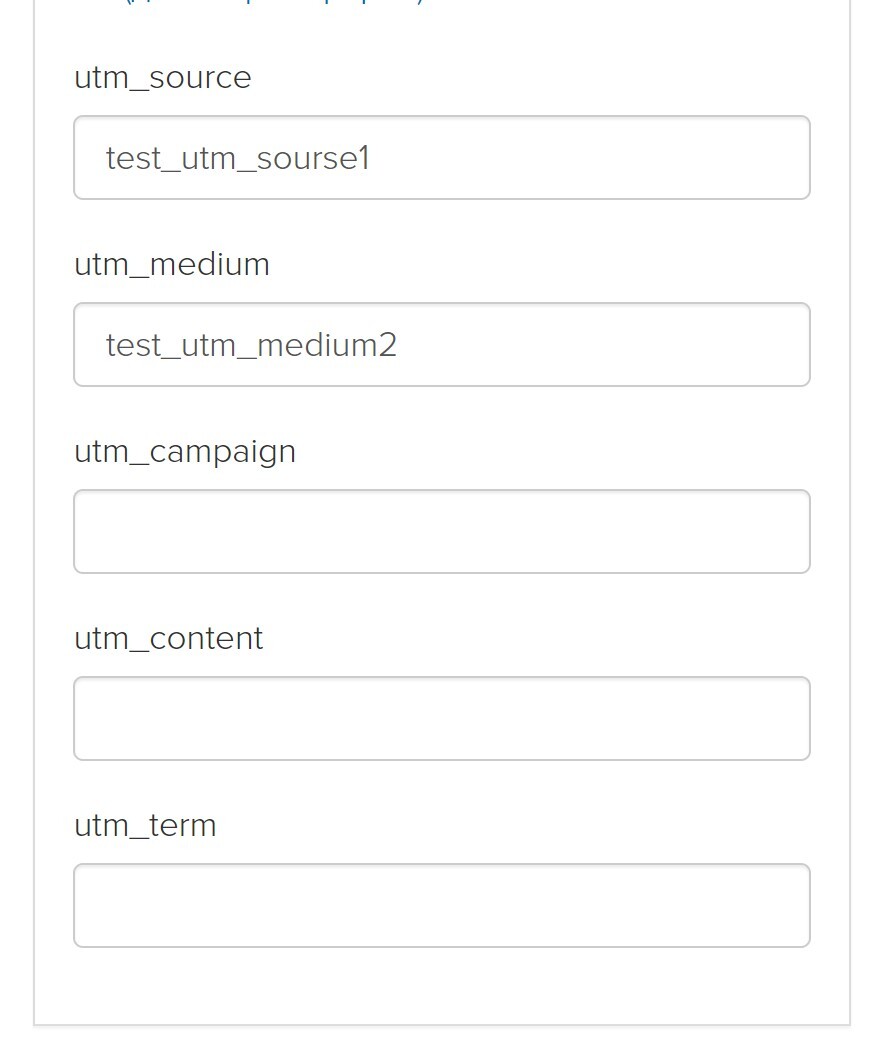
После добавления данных полей ваша форма заказа буде выглядеть так:

Позже нам нужно будет скрыть эти поля. Но мы сделаем это позже после теста.
Итак. Теперь наша форма содержит нужные нам поля и они добавлены в обработчик формы.
После этого нам нужно установить javascript. Добавляем блок JS

Код JavaScript
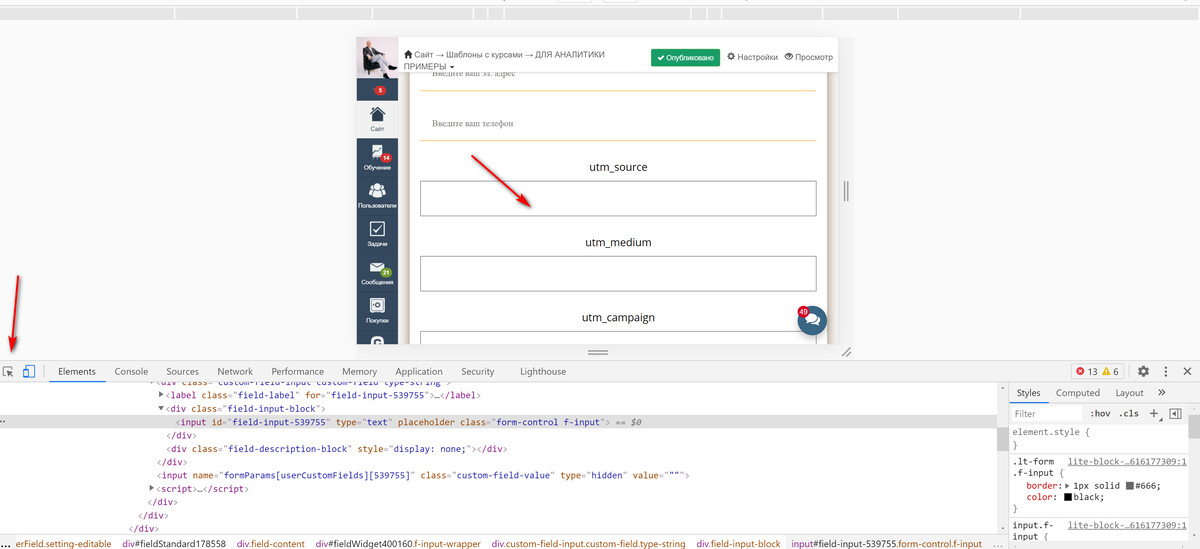
Теперь нам нужно найти код элемента на странице. Для этого открываем консоль браузера. Например нажать F12 или нажать правой кнопкой на странице и выбрать "Просмотреть код элемента". После этого вы увидите такое изображение:

Выбираем левый элемент обозначенный стрелкой, наводим мышку на наше дополнительное поле и получаем код элемента. В моем случае элемент называется "field-input-539755". Запоминаем данные цифры и вводим их в Js в поле "ВАШ ПАРАМЕТР". У нас должна получиться строка:
var utm_source_selector = 'input[name="formParams[userCustomFields][539755]"]'; // CSS-cелектор поля "utm_source"
Настраиваем таким же образом другие поля. Смотрим код элемента и вставляем данные в ваш Js код.
На этом настройка практически завершена. Сохраняем наш JS код. Проверяем все ли работает корректно. Для этого заходим на страницу с параметрами ютм метки. Для этого можно сгеренировать ютм метки на этом сайте https://callibri.ru/generator_utm_metok
Например наша ссылка будет выглядеть так:
https://ВАШСАЙТ/adres?utm_source=test_utm_sourse1&utm_medium=test_utm_medium2
Переходим на ваш сайт и вы увидите в дополнительных полях ваши параметры:

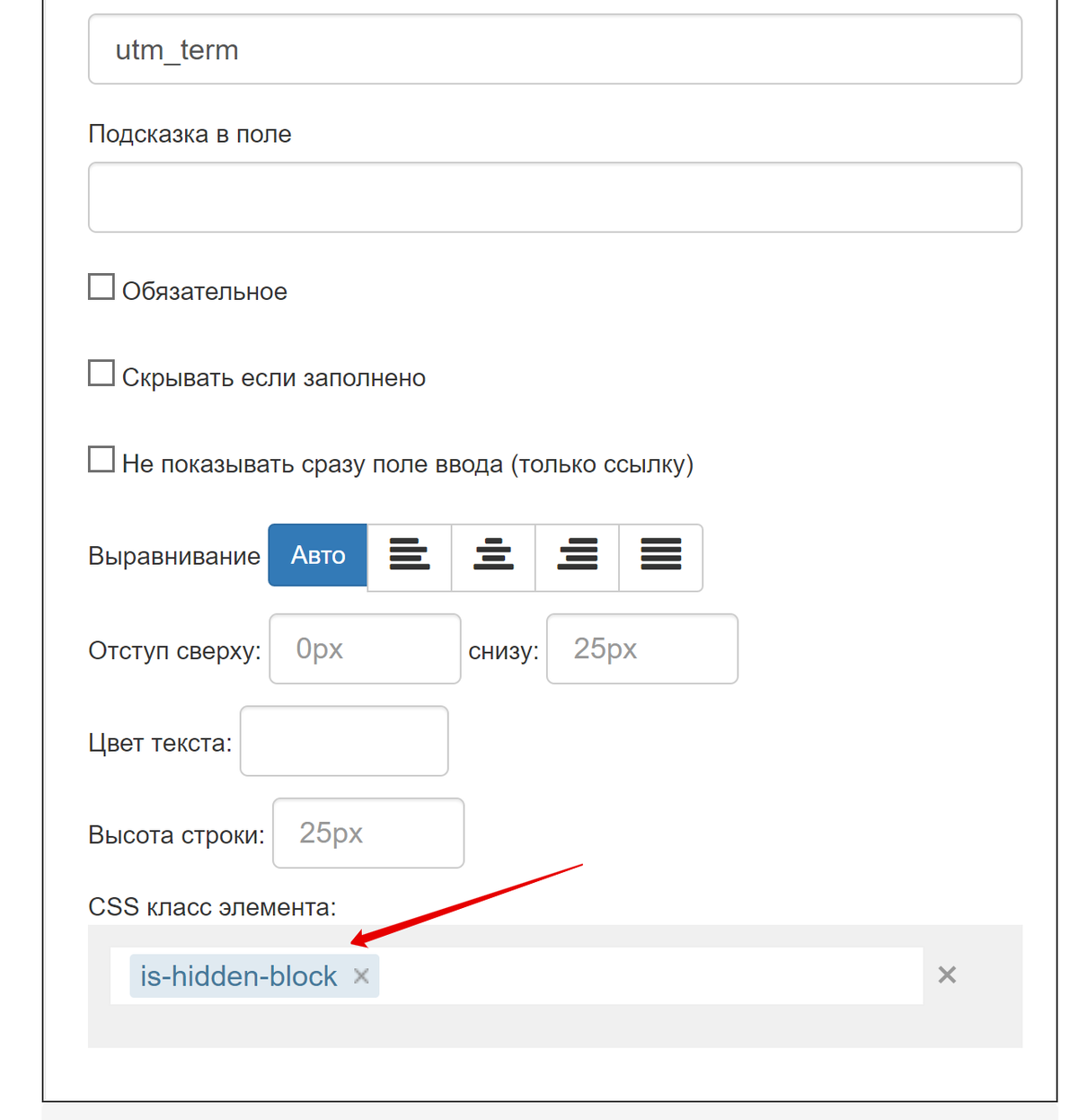
Поздравляю. Все получилось! Теперь нам нужно скрыть данные поля, чтобы их не видели посетители страницы. Для этого присваиваем CSS класс элементу. Например is-hidden-block

Добавляем на нашу страницу CSS код. Где пишем: .is-hidden-block {display:none;}
Теперь наш блок будет скрыт.
Готово. Оформите тестовый заказ на нового пользователя и проверьте записались ли ютме метки в дополнительное поле пользователя.

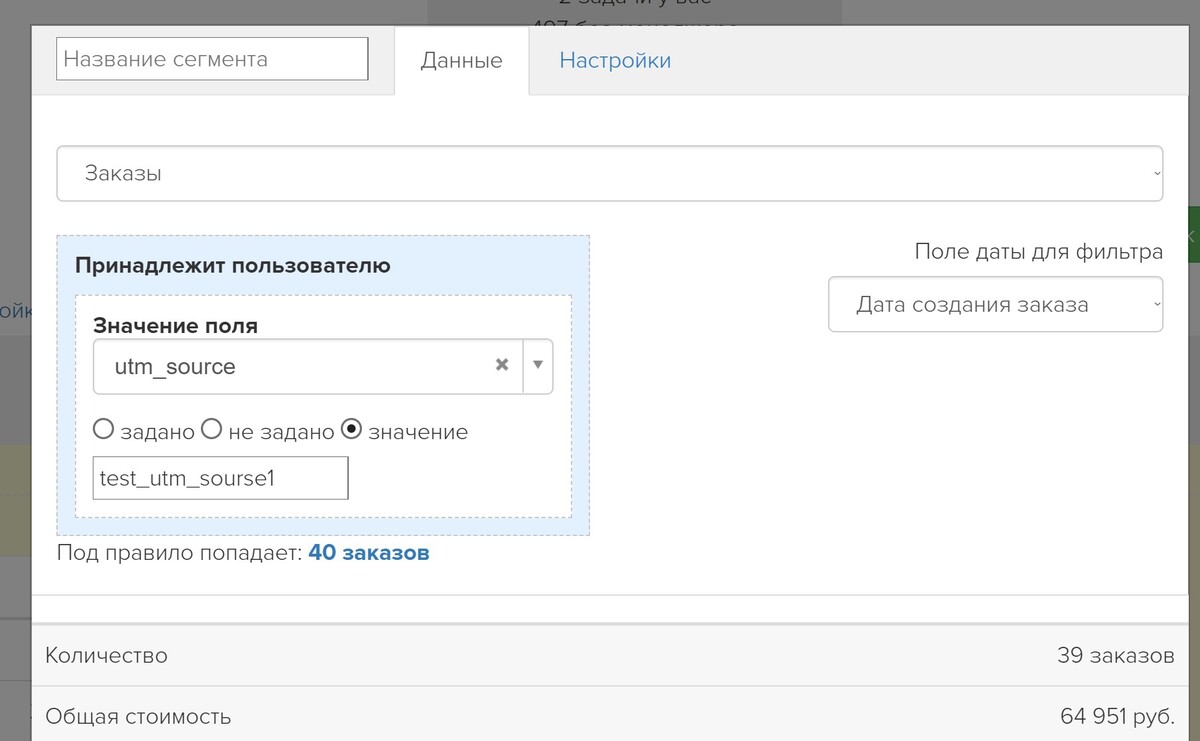
После этого вы сможете создавать дашборды по заказам и пользователям, чтобы считать по каким меткам пришли оплаты заказов.
Например: Заказы - значение поля - utm_sourse - test_utm_sourse1

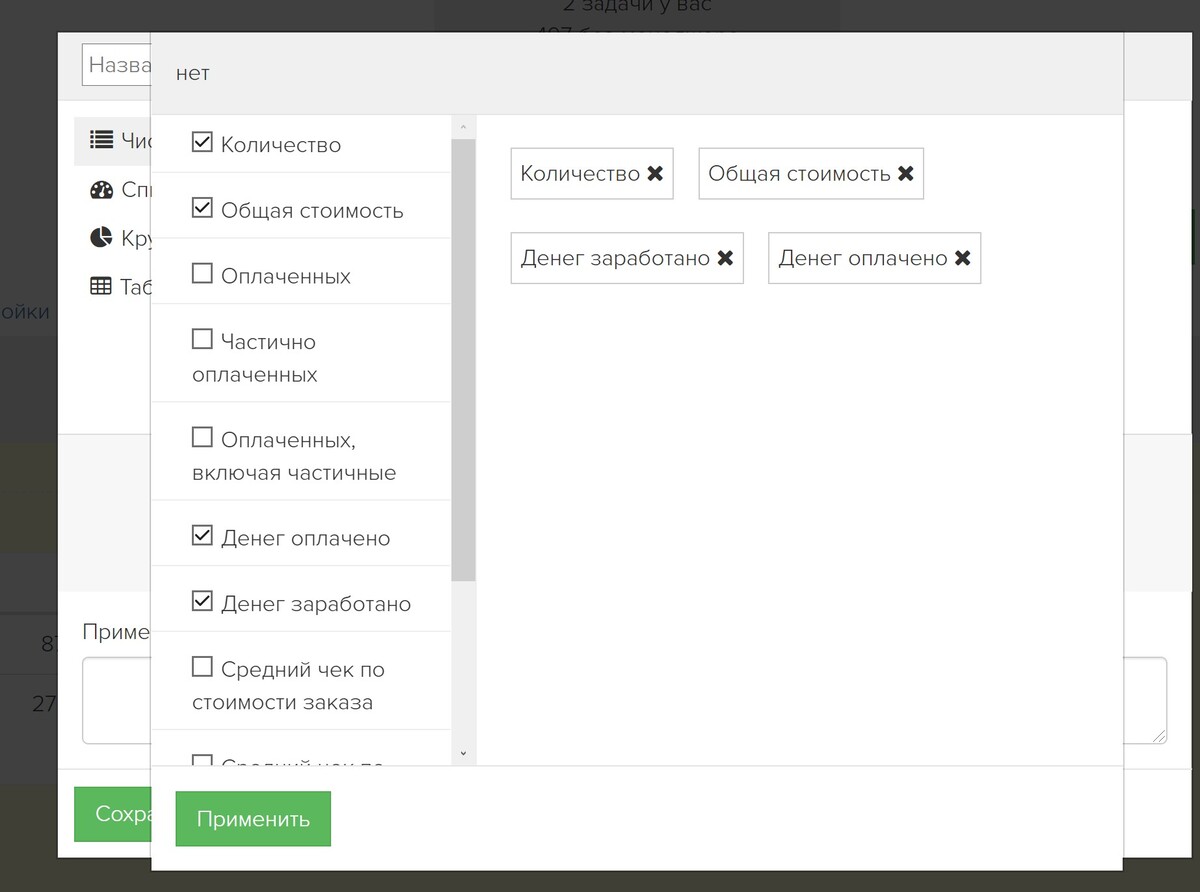
Используя раздел настройки можно выбрать сколько денег принес пользователь и оплатил заказов.

Похожим способом настраивается аналитика по заказам.


авторизуйтесь